
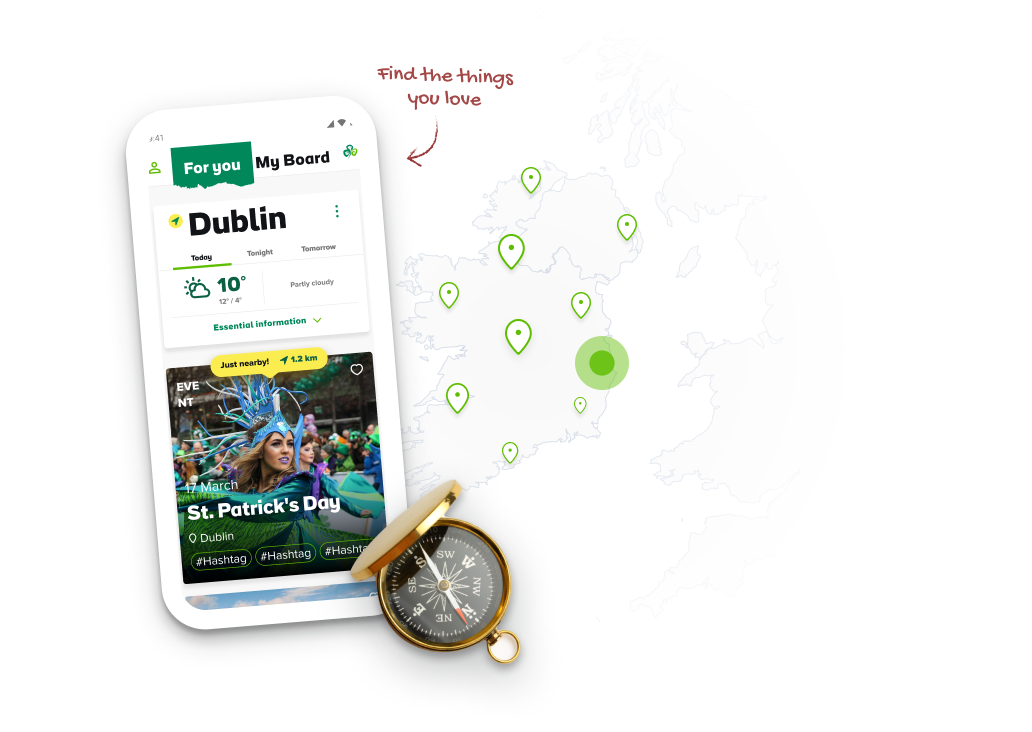
Your portable travel guide
Take your plans with you, and get local offers whilst in Ireland. Discover new things nearby, and access your saved places, even offline.
Installing on iOS
-
0
Press the share button

-
1
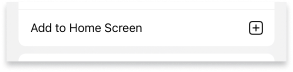
Select “Add to Home Screen”

-
2
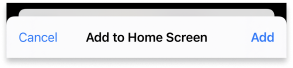
Press the “Add” button

<div class="promotional-tout installed" data-module="promotionalTout" data-chrome-download="{{downloads.chrome}}" data-safari-download="{{downloads.safari}}" data-firefox-download="{{downloads.firefox}}">
{{#if backgroundResponsiveImage}}
<div class="promotional-tout__background">
{{> @cp-medium-image backgroundResponsiveImage}}
</div>
{{/if}}
<div class="promotional-tout__text-container">
<div class="promotional-tout__text-inner">
<h2 class="promotional-tout__heading">{{title}}</h2>
<p class="promotional-tout__subtitle">{{subtitle}}</p>
<button class="promotional-tout__button js-install-button" disabled="true">{{button.text}}</button>
<span class="promotional-tout__unsupported-message">{{unsupportedMessage.start}}<span class="js-supported-downloads">{{unsupportedMessage.delimiter}}</span>{{unsupportedMessage.end}}</span>
<span class="promotional-tout__installed-message">{{installedMessage}}</span>
</div>
</div>
<div class="promotional-tout__modal">
<div class="promotional-tout__modal-container">
<div class="promotional-tout__modal-icon">{{{modalIcon}}}</div>
<h3 class="promotional-tout__modal-heading">{{modalHeading}}</h3>
<button class="promotional-tout__modal-close js-close-modal" aria-label="Close"></button>
<div class="promotional-tout__modal-steps-wrapper">
<ul>
{{#each modalSteps}}
<li class="promotional-tout__modal-step-item">
<span class="promotional-tout__modal-step-item-number">{{@index}}</span>
<p class="promotional-tout__modal-step-item-instruction">{{instruction}}</p>
<img src="{{image.src}}" alt="{{image.alt}}" class="promotional-tout__modal-step-item-image">
</li>
{{/each}}
</ul>
</div>
</div>
</div>
</div>