Location access
Enable location access to get tailored travel tips for your current location. Your location is only used to show reccomendations.
- View offers and deals nearby you
- Get travel inspiration based on your location
- Local weather warnings and useful travel information
<div class="location-access-settings-container {{#ifEquals type "notificationSettings"}} notification-settings {{/ifEquals}}" data-module="locationAccessSettings" data-location-access-api="{{appSettingsApi}}">
<div class="location-access-settings-container__inner">
<h3>{{heading}}</h3>
<div class="location-access-settings-container__description">
{{{description}}}
</div>
{{#if listContent}}
<div class="location-access-settings-container__list">
{{{listContent}}}
</div>
{{/if}}
<div class="location-access-settings-container__button">
{{#ifEquals type "locationAccess"}}
{{> @cp-button-secondary text=buttonText url="#" cssClasses="js-enable-location-access" modifier="full-width" }}
{{/ifEquals}}
{{#ifEquals type "notificationSettings"}}
{{> @cp-button-secondary text=buttonText url="#" cssClasses="js-enable-notification-settings" modifier="full-width" }}
{{/ifEquals}}
</div>
<div class="location-access-settings-container__enabled-message">
{{{infoMessage}}}
</div>
</div>
<div class="location-access-settings-modal js-enable-loc-access">
<div class="location-access-settings-modal__inner">
<div class="location-access-settings-modal__header">
<a href="#" class="location-access-settings-modal__close-icon js-close-modal" aria-label="Close"><svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" clip-rule="evenodd" d="M4.19148 19.7071C3.80096 19.3166 3.80096 18.6834 4.19148 18.2929L18.1911 4.29331C18.5816 3.90278 19.2148 3.90278 19.6053 4.29331C19.9958 4.68383 19.9958 5.317 19.6053 5.70752L5.6057 19.7071C5.21517 20.0976 4.58201 20.0976 4.19148 19.7071Z" fill="#111317"/><path fill-rule="evenodd" clip-rule="evenodd" d="M4.19133 4.29304C4.58186 3.90252 5.21502 3.90252 5.60554 4.29304L19.6051 18.2926C19.9957 18.6832 19.9957 19.3163 19.6051 19.7068C19.2146 20.0974 18.5814 20.0974 18.1909 19.7068L4.19133 5.70726C3.80081 5.31673 3.80081 4.68357 4.19133 4.29304Z" fill="#111317"/></svg></a>
{{{modalMapIcon}}}
{{#if modalGeneralContent.heading}}<h3 class="general-content">{{modalGeneralContent.heading}}</h3>{{/if}}
{{#if modalIOSContent.heading}}<h3 class="ios-content">{{modalIOSContent.heading}}</h3>{{/if}}
</div>
<div class="location-access-settings-modal__content location-access-settings-modal__content--general-content">
<div class="location-access-settings-modal__list">
<ul>
<li>{{{modalGeneralContent.step1}}}</li>
<li>{{{modalGeneralContent.step2}}}</li>
<li>{{{modalGeneralContent.step3}}}</li>
</ul>
</div>
</div>
<div class="location-access-settings-modal__content location-access-settings-modal__content--ios-content">
<div class="location-access-settings-modal__list">
<ul>
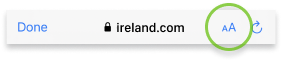
<li>{{{modalIOSContent.step1}}}</li>
<li class="list-image">
{{> @cp-responsive-image modalIOSContent.step1Image}}
</li>
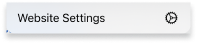
<li>{{{modalIOSContent.step2}}}</li>
<li class="list-image">
{{> @cp-responsive-image modalIOSContent.step2Image}}
</li>
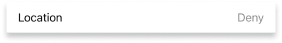
<li>{{{modalIOSContent.step3}}}</li>
<li class="list-image">
{{> @cp-responsive-image modalIOSContent.step3Image}}
</li>
<li>{{{modalIOSContent.step4}}}</li>
<li class="list-image">
{{> @cp-responsive-image modalIOSContent.step4Image}}
</li>
</ul>
</div>
</div>
</div>
</div>
</div>